この記事ではJet Brains社の無料で使える統合開発環境であるIntelliJ IDEA Community Editionを使用したNukkitプラグインの作り方を紹介します。
作成するプラグインの内容は「プレイヤーがサーバーにログインしたら”Hello, World.”と表示する」プラグインです。前提として使用するパソコンにJava JDK1.8以上とMaven3がインストールされていることとします。
このページの画像はクリックすると拡大表示されます。見づらい場合は拡大してください。
プロジェクトの作成
それでは早速IntelliJ IDEAでプロジェクトを作っていきましょう。「Create New Project」をクリックします。(画像1)
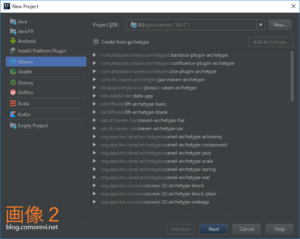
左側のメニューの中から「Maven」を選択し、一番上の「Projct SDK」でインストールしてあるJDKを選択します。画像ではJDK1.9を使っていますが1.8で構いません。(画像2)
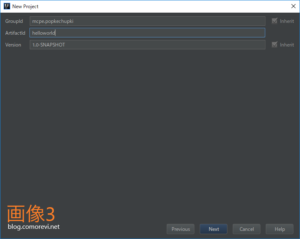
グループIDとアーティファクトID、バージョンを設定します。グループIDは自分のドメインをもっていた場合、例えばcomorevi.netだったとすると「net.comorevi」のように、そうでなければ「mcpe.あなたの名前」のような形でよいでしょう。アーティファクトIDは大体プロジェクト名です。今回は「helloworld」にしておきます。入力したら次へ進んでください。(画像3)
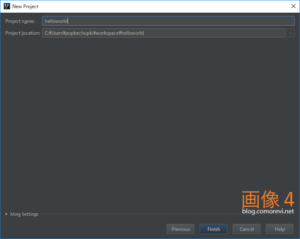
プロジェクト名とプロジェクトファイルの場所を決めます。今回はプロジェクト名は「helloworld」、プロジェクトの場所はデフォルトの状態です。(画像4)
ここからの流れ
プロジェクトの作成は終了しました。ここからは以下の手順でプラグインを作っていきます。コードについての詳細な説明ができるほど知識がないのでそこは省略します。
- pom.xmlの編集
- nukkit.yml(plugin.yml)の作成と編集
- パッケージの作成
- クラスの作成と編集
- デプロイ
pom.xmlの編集
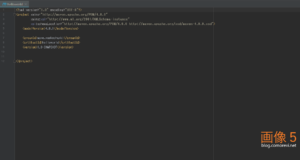
プロジェクトの作成が終わると写真のようなコードが自動的に表示されます。これが編集するpom.xmlです。(画像5)
このファイルの<project>の中にいろいろ書き足していきます。書き足すコードは以下の通りです。ほとんどのプラグインで同じものを書き足します。
<repositories>
<repository>
<id>nukkit-repo</id>
<url>https://repo.nukkitx.com/main</url>
</repository>
</repositories>
<properties>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.source>1.8</maven.compiler.source>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>cn.nukkit</groupId>
<artifactId>nukkit</artifactId>
<version>1.0-SNAPSHOT</version>
<scope>provided</scope>
</dependency>
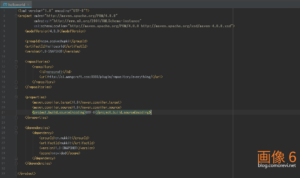
</dependencies>書き足し終わったものがこちら(写真6)※上記のコードの一部を変更しました。写真とは違いますが、こちらを使ってください。写真にある古いものでも一応動きます。
これでpom.xmの編集は終了です。次はnukkit.ymlを作成して編集していきます。
nukkit.ymlの作成と編集
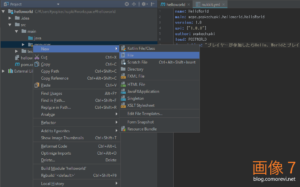
nukkit.ymlを作成します。画像のように進んでいって、「File」をクリックします。(画像7)
ファイル名はnukkit.ymlでもplugin.ymlでも動きます。ここではnukkit.ymlにしておきます。これでnukkit.ymlが作成されました。(画像8)
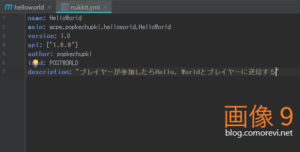
作成されたnukkit.ymlには以下のコードを書きます。これはPocketMine-MPのプラグインとほとんど変わりませんね。popkechupkiは私の名前ですのでその部分は変更しておいてください。
main: mcpe.popkechupki.helloworld.HelloWorld
version: 1.0
api: ["1.0.0"]
author: popkechupki
load: POSTWORLD
description: "プレイヤーが参加したらHello, Worldとプレイヤーに送信する"実際の画面にはこのように表示されるはずです。popkechupkiは私の名前ですのでその部分は…(略 (写真9)
パッケージの作成
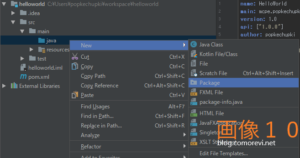
それではパッケージを作成します。パッケージはクラスをまとめる入れ物みたいなものです。写真の通りに進み「Package」をクリックしてください。(画像10)
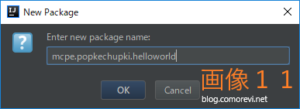
パッケージ名は先ほどnukkit.ymlのMainに書いた「mcpe.popkechupki.helloworld.HellowWorld」の「mcpe.popkechupki.helloworld」を入力します。(画像11)
クラスの作成と編集
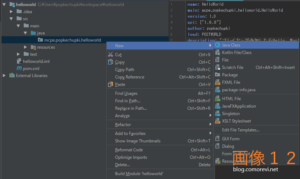
それでは肝心な処理部分のコードを書くクラスを作っていきましょう。いつもの通り画像の順に進み、「Java Class」をクリックしてください。(画像12)
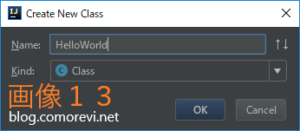
クラス名は「HelloWorld」にします。これはnukkit.ymlのMainの最後に書いた部分ですね。(画像13)
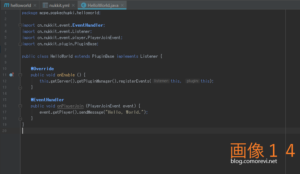
次に作成したファイルにコードを書いていきます。最初に書いた通り詳しい説明は省略します。下のコードをコピペしてください。
package mcpe.popkechupki.helloworld;
import cn.nukkit.event.EventHandler;
import cn.nukkit.event.Listener;
import cn.nukkit.event.player.PlayerJoinEvent;
import cn.nukkit.plugin.PluginBase;
public class HelloWorld extends PluginBase implements Listener {
@Override
public void onEnable () {
this.getServer().getPluginManager().registerEvents(this, this);
}
@EventHandler
public void onPlayerJoin (PlayerJoinEvent event) {
event.getPlayer().sendMessage("Hello, World.");
}
}すると画像のようになるはずです。これですべての編集は終わりです。(画像14)
デプロイ
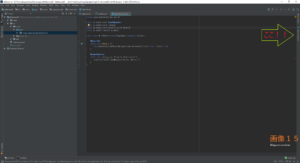
さて、コードが書き終わって満足してはいられません。プラグインを.jarファイルにして、Nukkitが読み込める状態にしましょう。Mavenのメニューは画面右から開けます。(画像15)
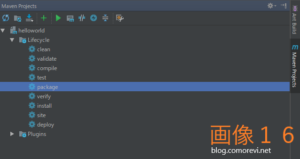
メニューを開くと「Life Cycle」の中に「package」があるのでこれをクリックします。これで.jarファイルが生成されます。何か編集した後にもう一度.jarファイルを作成する場合は「clean」してから「package」します。(画像16)
あとはプロジェクトのフォルダ内に「target」という名前のフォルダが生成されるので、そこに入っている「helloworld-1.0-SNAPSHOT.jar」をNukkitの「plugins」フォルダに移動してサーバーを起動するだけです。
最後に
お疲れさまでした。ろくな説明もなく長々と書いてきました。無事動作したでしょうか。一度動作確認はしているので何か間違えていなければ問題なく動作するはずです。
なにか質問がありましたらコメントまでお願いします。また、個々の説明に可笑しい箇所があれば修正しますのでこちらもコメントにて指摘をお願いします。
それでは、Nukkitでいろいろなプラグインを作っていきましょう!!私はMCBEで追加されたフォームを使ったプラグインを作ってみたいです。(*´ω`*)